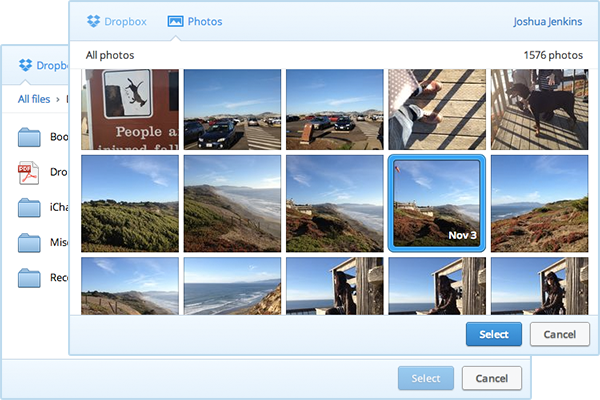
People rely on Dropbox to access their files from anywhere. On the platform team, it’s our goal to make this easy, either through the Dropbox app or through apps built on the Dropbox API. That’s why we’re making it even simpler for you to add Dropbox to your web apps with the new Dropbox Chooser — a quick way to integrate Dropbox into your web apps with just a few lines of HTML.
We built the Dropbox Chooser after seeing many developers spend precious time creating file selectors of their own. Although it seems simple in functionality, building a great user experience for selecting files takes a lot of time. With the Dropbox Chooser we’re making Dropbox more accessible for our developers with a simple file browser that includes built-in search and photo gallery.

The Dropbox Chooser can be used as a simple button or called from JavaScript, as we explain in our documentation. We’re excited to have our friends at Asana be among the first to integrate it into their application. Read all about it on the Dropbox blog.
In fact, the Chooser is so easy to drop in to your site, the developers at Hellofax were able to integrate it in a day (we just gave them the code this week). So, we look forward to working with all of you to build amazing apps that work with Dropbox. If you have any feedback, let us know on the forums.